구글 블로그스팟 이미지 가운데 정렬 안되는 경우
구글 블로그를 하는 분들 중에서 '데스크탑'모드 반응형 페이지를 하는 분이라면
분명히 이미지를 가운데 삽입 하였는데도 안되는 경우가 있습니다.
특정 코드를 삽입 시켜줘야 하는데요.
방법은 아래와 같습니다.
반응형 페이지 이미지 가운데 정렬 방법
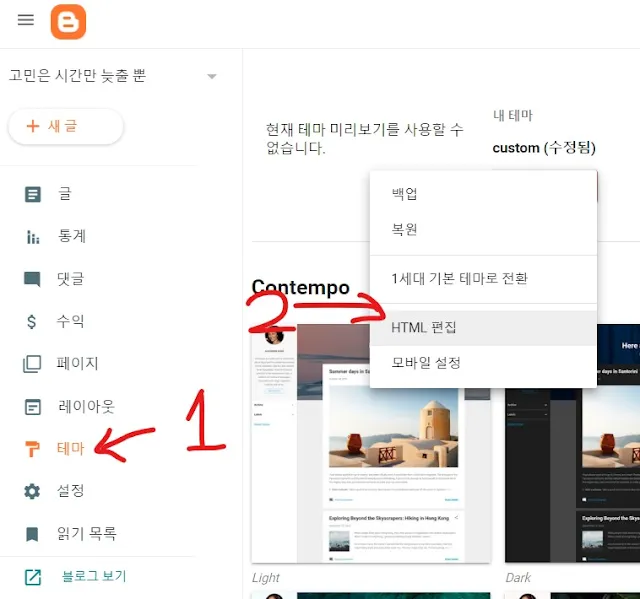
1. 구글 블로그 관리 화면에서 '테마' - '맞춤설정' 클릭
2. '고급' - 'CSS 추가'
아래 적혀있는 코드를 그대로 입력 해줍니다.
/* Mobile Image Centering */
.post-body .separator a { margin-left: auto !important; margin-right: auto !important; }
.post-body img { padding: 0; }
위의 코드를 입력을 했다면 우측 하단에 '저장' 아이콘을 클릭 해줍니다.
CSS 삽입코드를 지우는 방법
2. 키보드 단축키 "Ctrl + F"를 입력 후 삭제하고 싶은 코드 위치를 찾습니다. 원하는 코드를 삭제 후 저장 하면 됩니다.




댓글
댓글 쓰기